What are HTML elements?
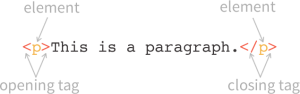
HTML elements are represented by a starting tag and a closing tag with content in between them.
For example –

What are nested HTML Elements:
When one HTML element is put inside another HTML element, it is called nested HTML elements. Nested HTML elements are widely used these days, while making a web page. Example is shown below:
| <!DOCTYPE html> <html> <head> <title>Nested Elements Example</title> </head> <body> <h1>This is <i>italic</i> heading</h1> <p>This is <u>underlined</u> paragraph</p> </body> </html> |
Result will be displayed as:
This is italic headingThis is underlined paragraph |
What are empty HTML element?
When there is no content in between HTML tags it is called Empty HTML element. E.g. <br /> is an empty element, where it is opened and closed without any content in between the tags. Please remember there is a space after br character followed by forward slash (/).
Interview Question:
- Give some examples of empty html elements?
Here are some examples of empty html elements:-
| Tag | Description | Syntax |
| <br> | To break a line | <p>**some text** <br /> **some text** </p> |
| <link> | To link other page | <link href=”freetutorialpoint.com” rel=”learn free html”> |
| <hr> | To give a space between a paragraph | <p> **some text**</p> <hr> <p> **other text**</p> |
| <img> | To insert an image. where src = source file, alt = alternative text, width, and height act as attributes | <img src=”image.jpg” alt=”logo” width=”104″ height=”142″> |
Practice Exercise:
| <!DOCTYPE html> <html> <body> <p>This is a paragraph.</p> </body> </html> |
- Find all Nested and Empty html elements and try to use them in above html code.
| Click here to practice above exercise in real time HTML code editor |
|---|
Really a useful tutorial for beginner. Thanks for sharing this. I will share it with my students.